本篇介紹如何在 Bluehost 網頁空間中安裝 WordPress,自己架設網站或部落格。
Bluehost 是一家 WordPress 官方推薦的主機商,其對於 WordPress 的支援度還不錯,以下我們示範如何在 Bluehost 的主機空間中快速安裝 WordPress 架站。
這裡我所使用的環境是 Bluehost 的 shared hosting 入門方案,購買教學請參考Bluehost 網頁主機空間註冊與購買教學。
Step 1
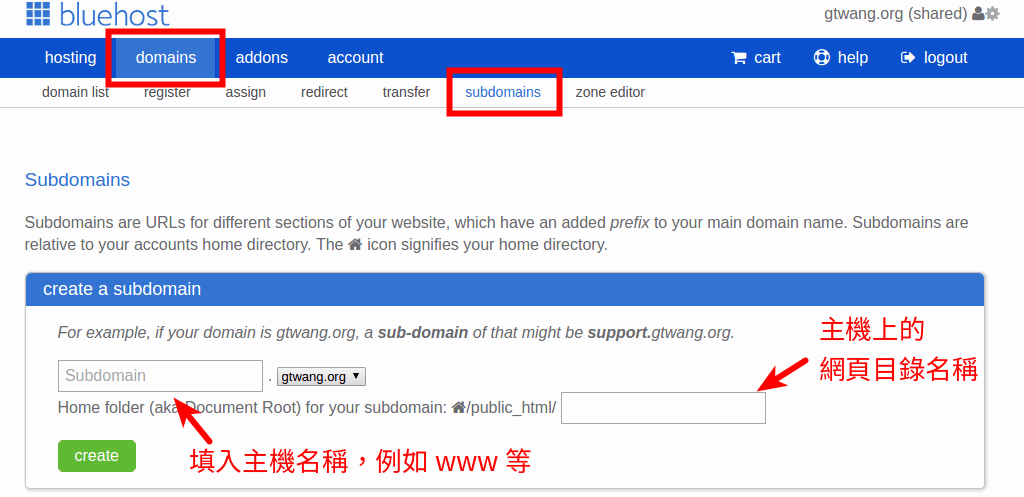
在 Bluehost 的「domains」頁面中,選擇「subdomains」子頁面,在這裡建立一個子網域,也就是一般的網址,首先自己取一個主機名稱並將其填入,最常見的主機名稱就是 www,而主機名稱接上主要的網域名稱之後,就是完整的網址,例如:www.gtwang.org。
除了填入一個主機名稱之外,還有一個欄位則是主機上的網頁目錄名稱,這個只是伺服器內部用的目錄名稱,對於網址沒有影響,保持預設值即可(跟主機名稱相同)。填寫完之後,記得按下綠色的「create」按鈕。
這裡我用 bluehost 這個主機名稱做示範,我的網域是 gtwang.org,所以整個完整的網址就是 bluehost.gtwang.org。
Step 2
確認子網域(subdomain)有成功建立完成。
Step 3
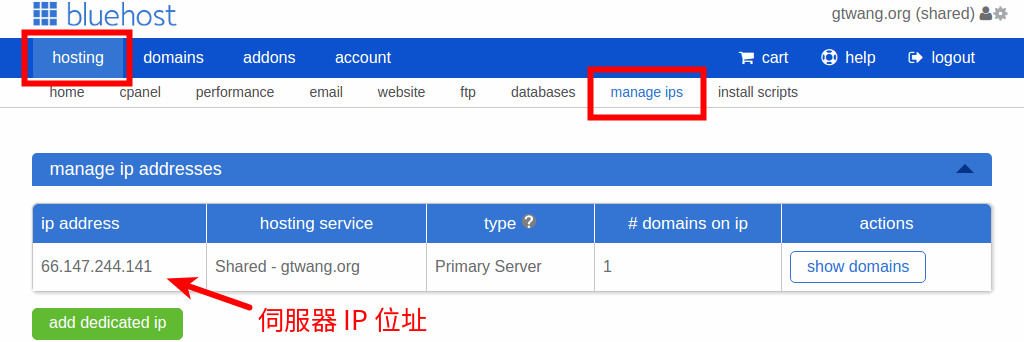
在 Bluehost 的「hosting」頁面中,選擇「manage ips」子頁面,從這裡查詢自己的伺服器 IP 位址並且把它複製起來。
Step 4
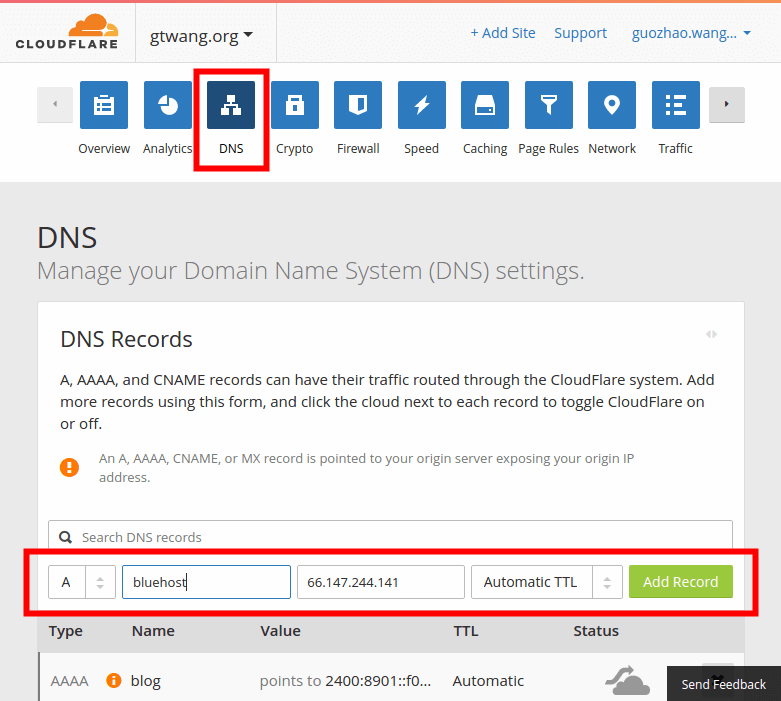
把上面的 IP 位址與網址的對應加入 DNS 紀錄中。這部份會跟自己所使用的 DNS 代管服務有關,我個人目前是使用 CloudFlare 的 DNS 代管服務,所以在 CloudFlare 的管理網頁中加入一筆 A 紀錄,把剛剛選好的網址(bluehost.gtwang.org)對應到伺服器的 IP 位址。
Step 5
加入了 DNS 的 A 紀錄之後,最好先測試一下看看設定是否正確,使用 nslookup 查詢網址的正解:
nslookup bluehost.gtwang.org
Server: 127.0.1.1 Address: 127.0.1.1#53 Non-authoritative answer: Name: bluehost.gtwang.org Address: 66.147.244.141
正常的話應該可以查出剛剛我們設定好的伺服器 IP 位址,如果查不出這個 IP 位址,就表示 DNS 設定有問題,要再檢查前面的設定。
也可以使用 dig 指令來檢查:
dig bluehost.gtwang.org
; <<>> DiG 9.10.3-P4-Ubuntu <<>> bluehost.gtwang.org ;; global options: +cmd ;; Got answer: ;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 50789 ;; flags: qr rd ra; QUERY: 1, ANSWER: 1, AUTHORITY: 0, ADDITIONAL: 1 ;; OPT PSEUDOSECTION: ; EDNS: version: 0, flags:; udp: 3072 ;; QUESTION SECTION: ;bluehost.gtwang.org. IN A ;; ANSWER SECTION: bluehost.gtwang.org. 300 IN A 66.147.244.141 ;; Query time: 36 msec ;; SERVER: 127.0.1.1#53(127.0.1.1) ;; WHEN: Thu Sep 29 19:41:46 CST 2016 ;; MSG SIZE rcvd: 64
Step 6
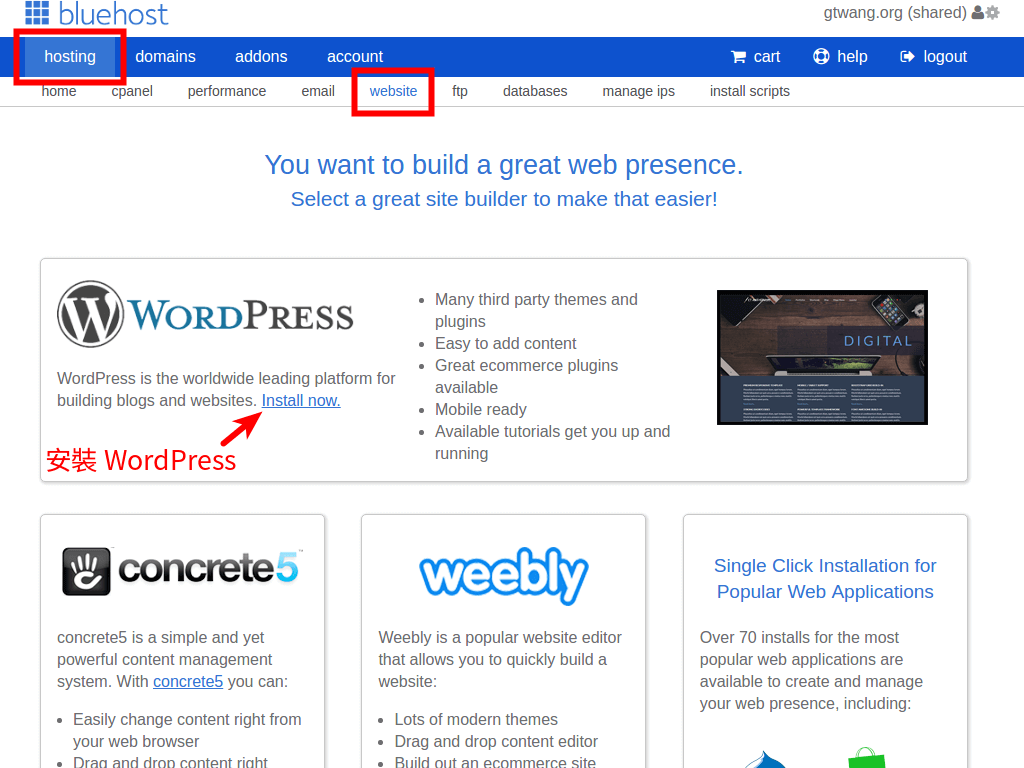
接著開始安裝 WordPress,在「hosting」頁面中,選擇「website」子頁面,這裡有許多的網站安裝工具可以選擇,可以快速安裝各種 CMS,例如 WordPress、concrete5、weebly、Drupal、Joomla、Magento 與 PrestaShop 等。我們選擇安裝 WordPress 這個一般網站最常用的 CMS。
Step 7
進入 Bluehost Marketplace 頁面,點選「Get Started」開始安裝 WordPress。
Step 8
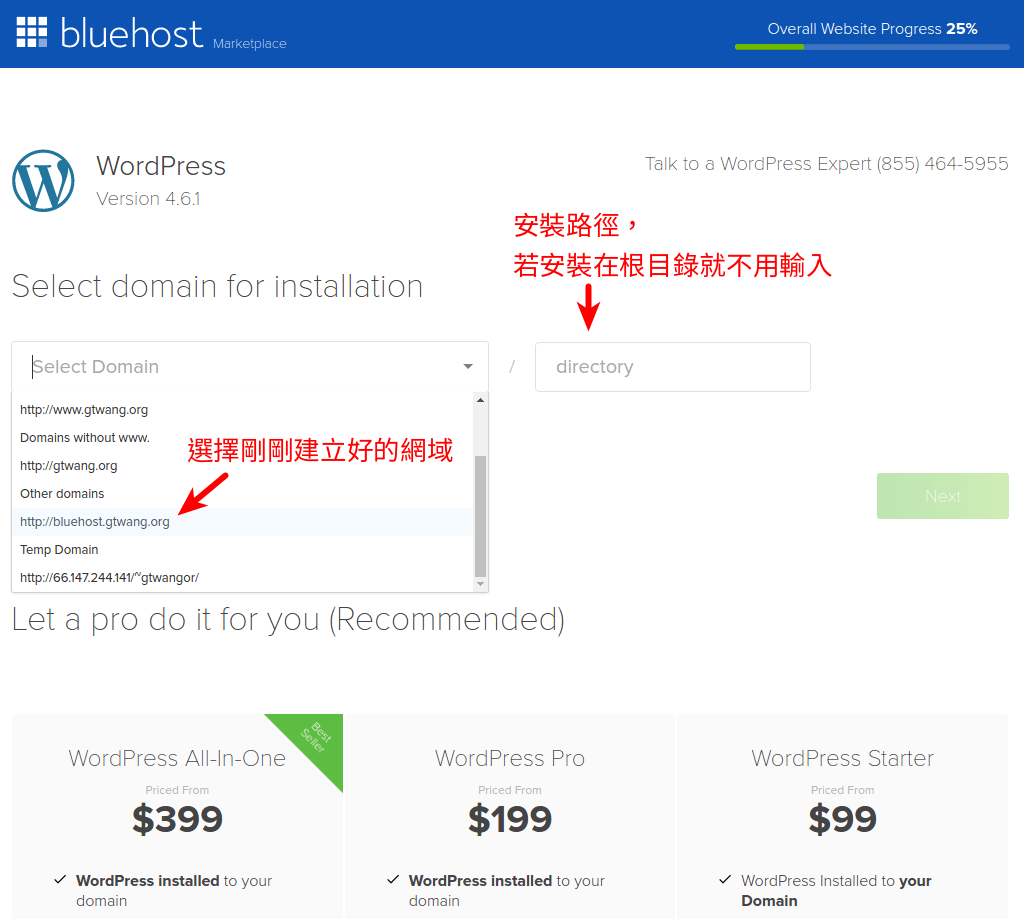
選擇網站的網址,也就是選擇剛剛上面設定的那個網址,以我的例子來說就是 bluehost.gtwang.org 這一個。右方的欄位可設定 WordPress 的安裝路徑,假設在這裡填入 myfolder,那麼安裝完 WordPress 之後,網址就會是 http://bluehost.gtwang.org/myfolder/ 這樣包含路徑的網址,不過這種狀況不常用,一般單純的網站留空白即可。
這張網頁的下方有許多 Bluehost 的服務推銷廣告,那些可以不必理會它。
Step 9
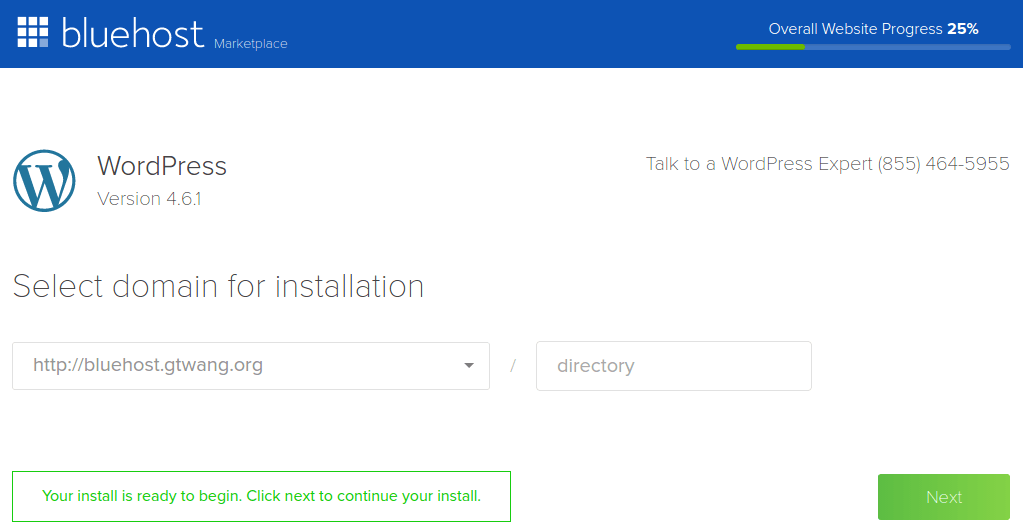
選擇好網址之後,Bluehost 會先檢查網址的有效性,若沒有出現錯誤訊息,即可點選「Next」繼續下一步。
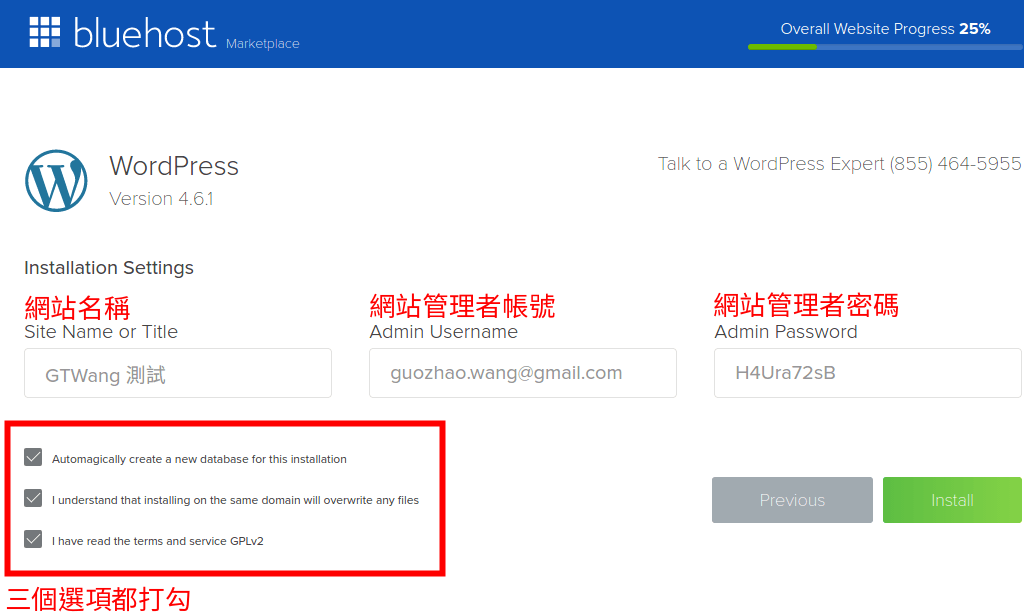
Step 10
設定網站的名稱,並設定管理者帳號與密碼。下方有三個可勾選的選項,第一個是自動建立 MySQL 資料庫,第二個是告知使用者如果重複安裝 WordPress,可能會導致舊的資料被覆蓋掉,而第三個則是 GPL 的使用條款,這三個選項請全部都打勾,接著點選「Install」進行安裝。
Step 11
等待 WordPress 的安裝,等待的時間通常不會很久,大約一分鐘就完成了。
Step 12
WordPress 安裝完成,點選右邊的「here」超連結。
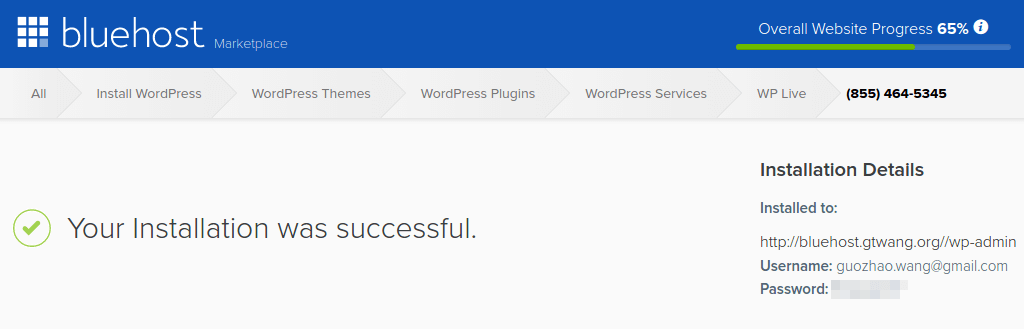
Step 13
右方的資訊就是新網站的網址,還有管理者帳號與密碼,請點選該網址。
Step 14
使用上面設定的管理者帳號與密碼進行登入。
Step 15
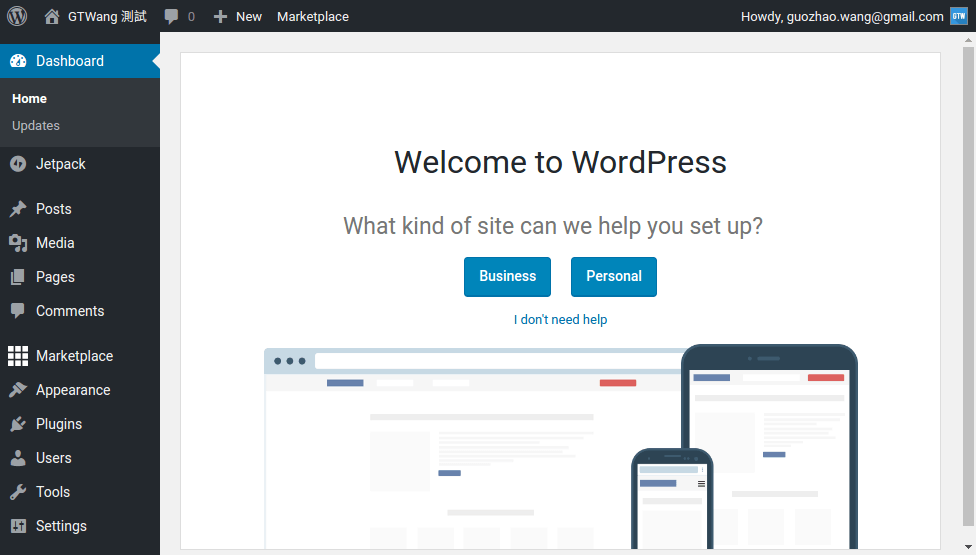
登入後就可以看到 WordPress 的管理介面了,Bluehost 提供的 WordPress 一開始會協助使用者進行基本的設定,首先詢問這個網站是商業用途(Business)還是個人使用(Personal)。
這裡我示範個人使用(Personal)的設定。
當然如果您已經對於 WordPress 的操作介面很熟悉的話,可點選「I don’t need help」跳過這些設定步驟,直接使用 WordPress。
Step 16
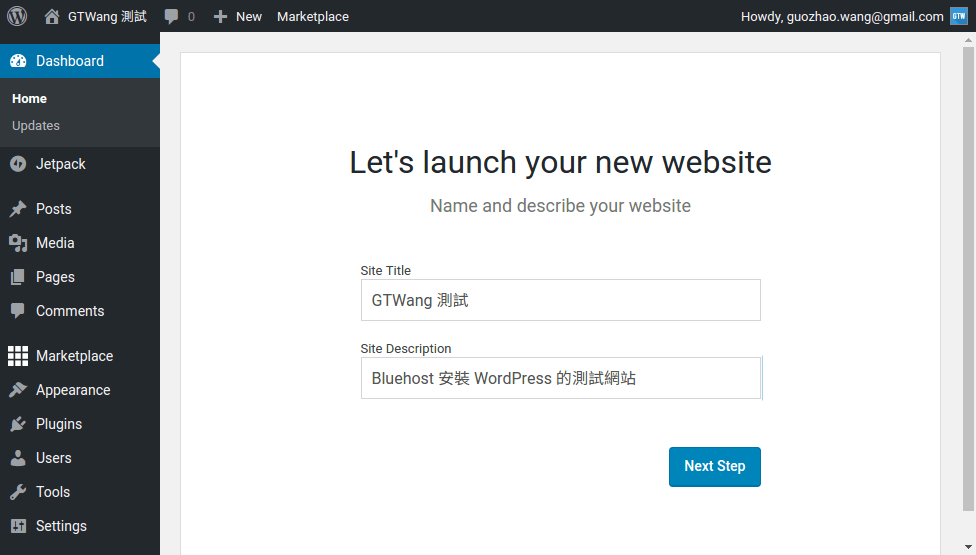
填入網站名稱以及網站簡述。
Step 17
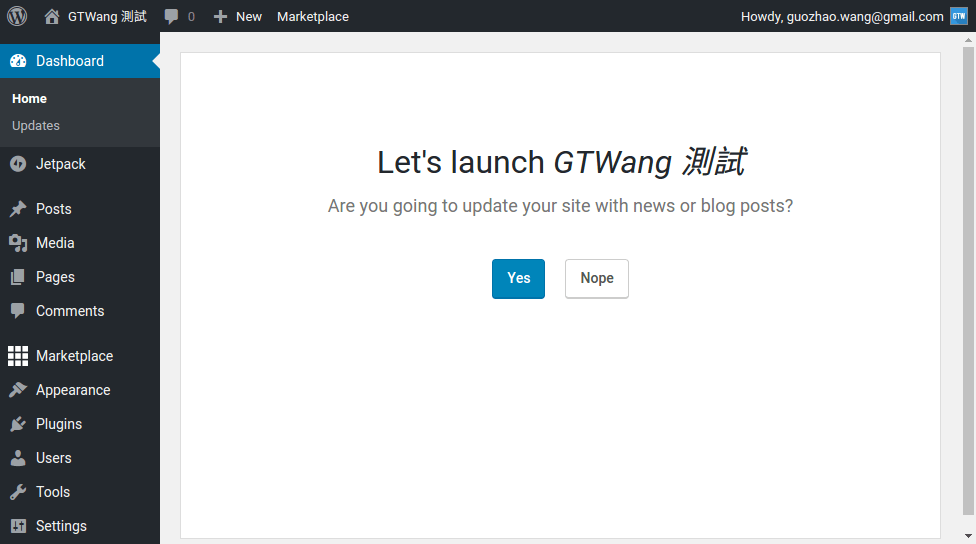
是否要馬上撰寫一篇文章?想貼文的人可以選擇「Yes」。
Step 18
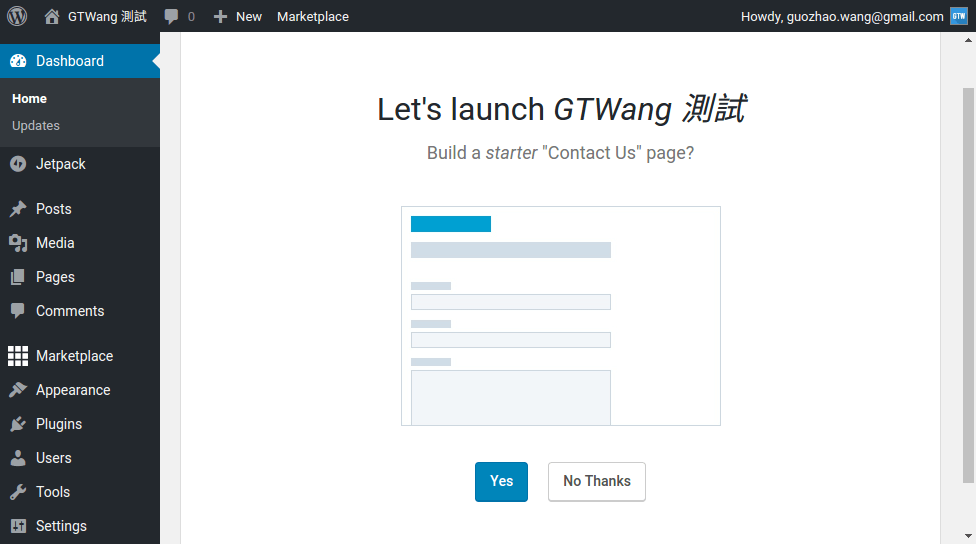
是否要再網站中加入「聯絡我們」的功能?需要的人可以選「Yes」。
Step 19
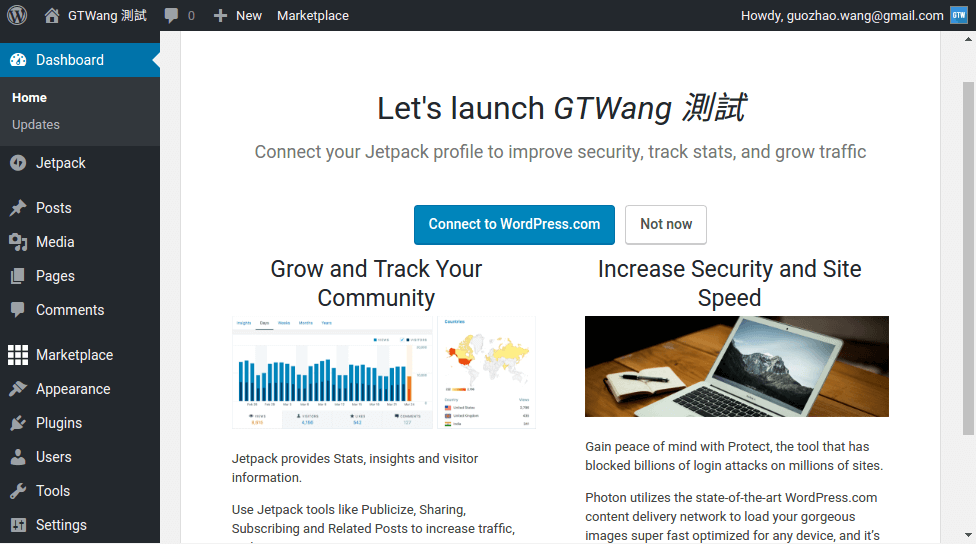
是否要連接到 WordPress.com,增強網站安全性與效能,並獲取一些附加功能,需要的人可以選擇「Connect to WordPress.com」。(其實這就是安裝 Jetpack 外掛)
Step 20
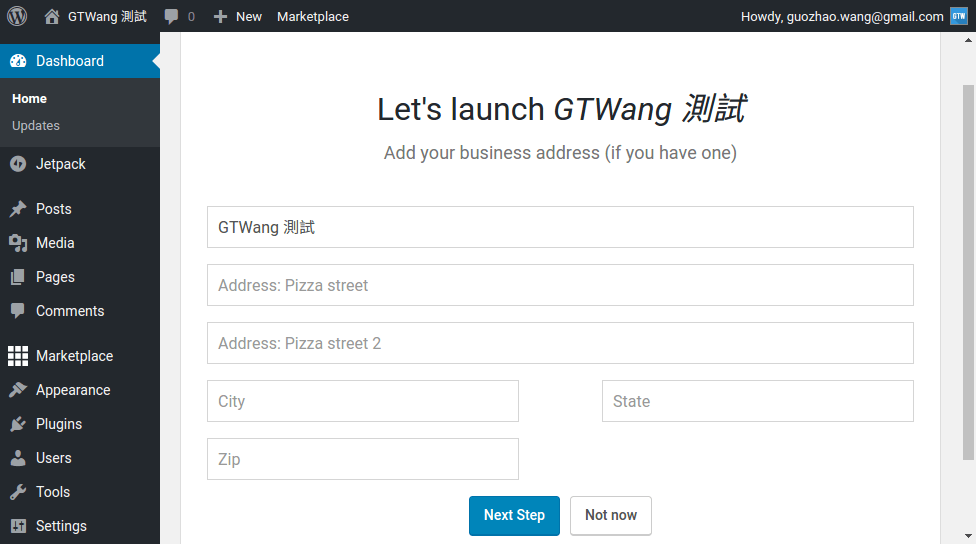
填寫商業用的聯絡資訊,不需要的話可跳過。
Step 21
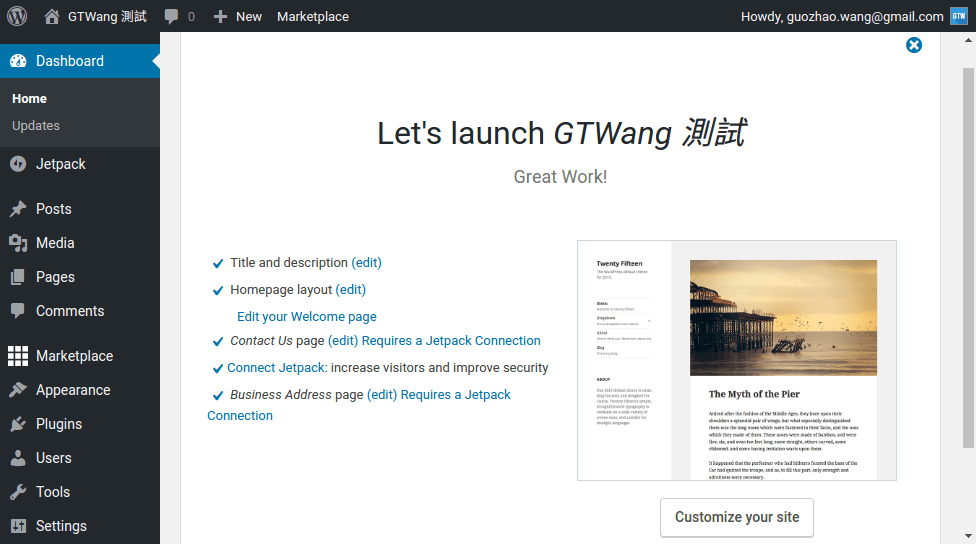
設定完成,如果想要調整網站的外觀與配色,可以點選「Customize your size」從佈景主題的配色選項來調整,另外也可以自行從左側的「Appearance」選單中耕畫佈景主題。
Step 22
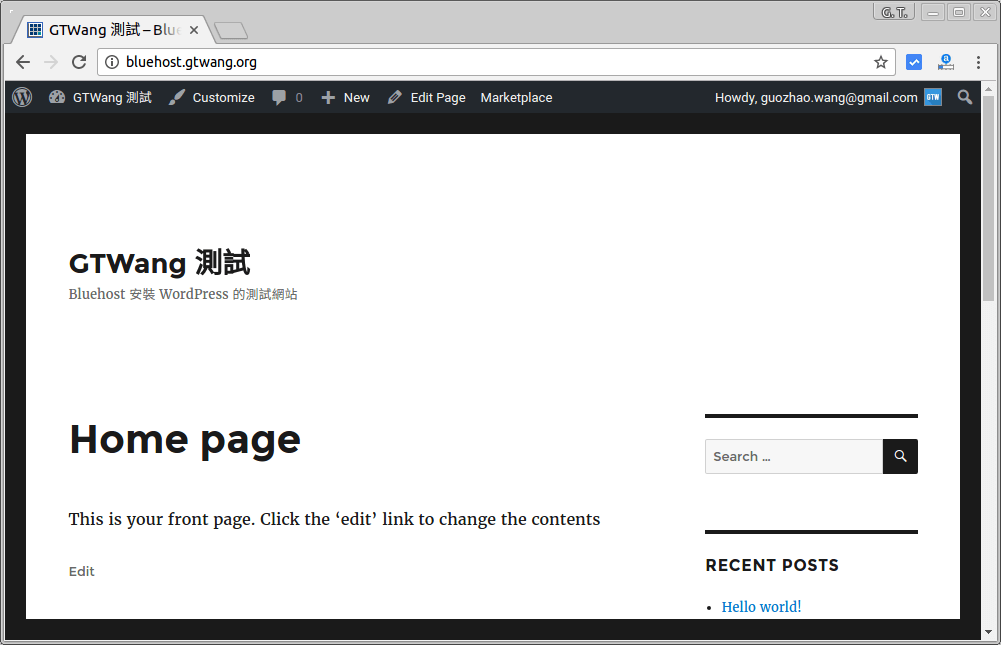
在設定的過程中,可以直接打開首頁的網址,看看目前網站調整的成果,而現階段這些調整效果都尚未公開,只有自己才看得到,如果沒有登入的訪客目前是看不到實際的內容的。
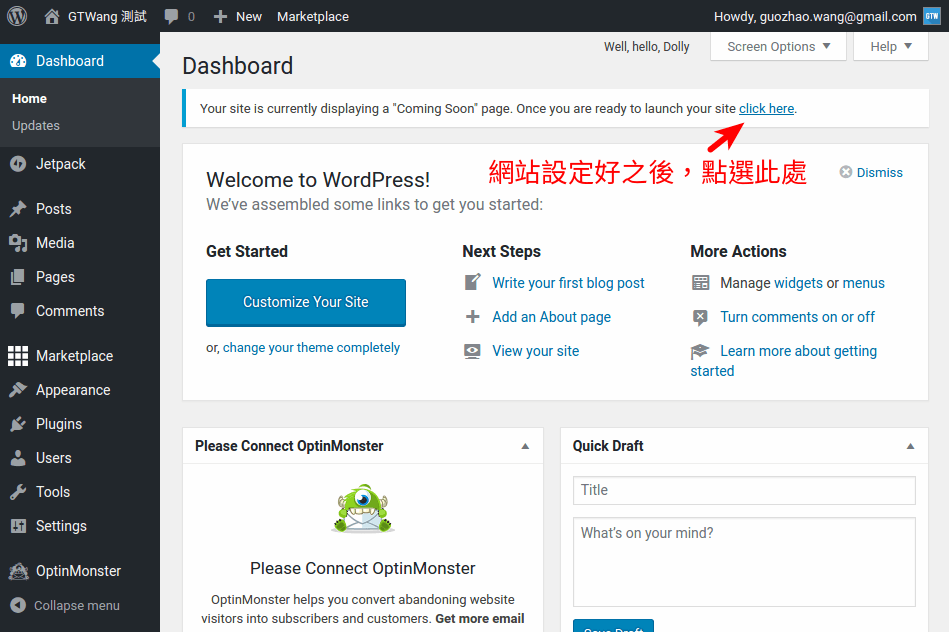
Step 23
完成所有網站的設定之後,就可以準備公開網站了。在網站尚未公開時,管理頁面上方應該都會有一條訊息:「Your site is currently displaying a “Coming Soon” page」,只要點選其有右方的「click here」就會正式公開網站。
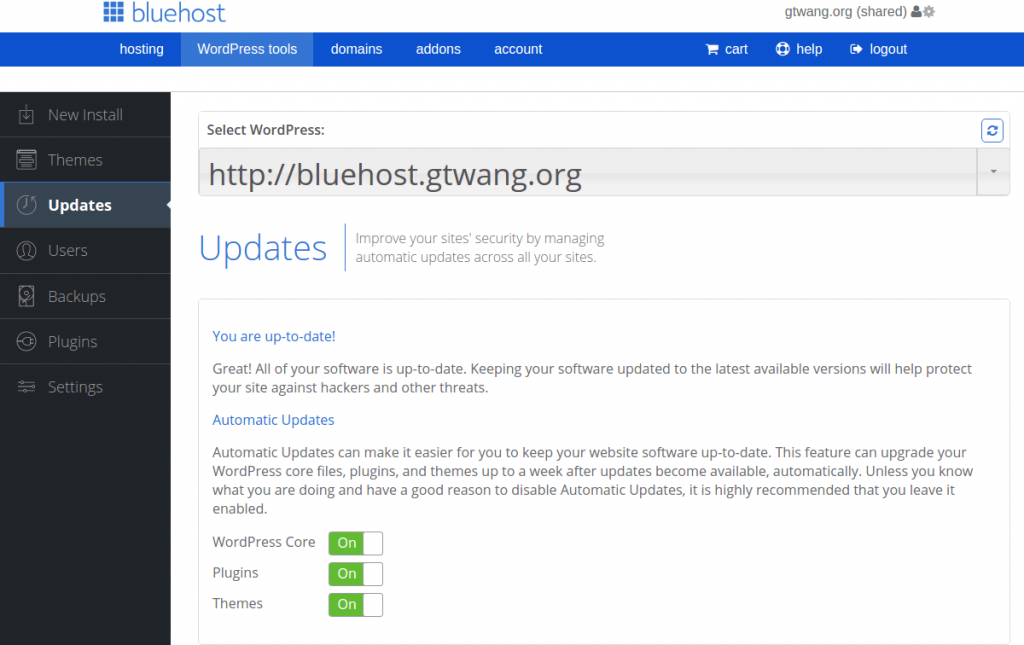
Bluehost 還有提供專門管理 WordPress 的後台工具,在安裝完 WordPress 之後就會出現在管理頁面上。
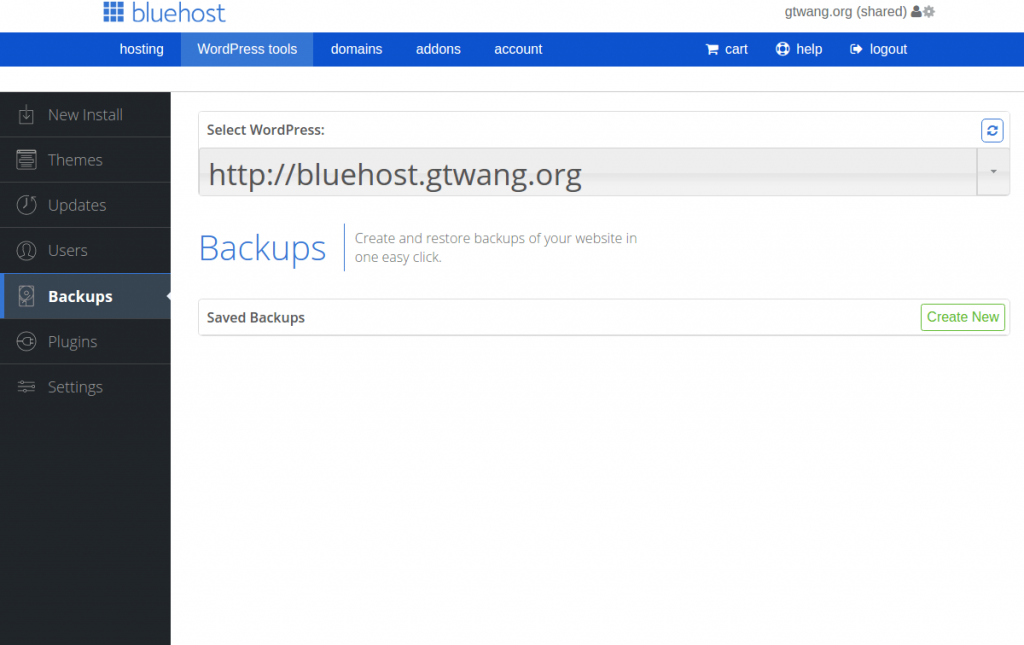
其中還有一鍵備份與還原 WordPress 的功能,可以協助使用者輕鬆備份整個網站的檔案與資料庫。
以上就是在 Bluehost 的網頁空間安裝 WordPress 的過程教學,對於架設網站有興趣的人可以參考網站架設的相關文章。


























Rachel
我的wp是剛申請的,從bluebost這裡買的domain,剛開始真的不知道要用這些東西,就是所謂的DNS….結果自己按照步驟也把我的wp帳號連結到我bluehost買的網域~也改了nameserver到wp去!可是當我ㄧ登入wp,首頁打開以後它還是一直不斷出現《必須設定 xxxxxxxx.com 的名稱伺服器記錄。 瞭解更多》試了好多次都快昏頭了~問了他們的服務但也都是英文實在不知道怎麼解決~~麻煩幫忙解答唷!謝謝你
G. T. Wang
這篇文章的教學適用於原本就有網址的狀況,如果您根本連 DNS 都不太清楚,應該就不適用。
在購買 Bluehost 的主機空間時,有附送免費的網址與 DNS 代管服務,您應該是直接用 Bluehost 本身的功能就可以解決了,只不過這部份的教學我目前還沒寫。