本文介紹如何在 nginx 伺服器上使用免費的 Let’s Encrypt 憑證,提供 HTTPS 的安全加密網頁。
Let’s Encrypt 是一家新的證書頒發機構(Certificate Authority,簡稱 CA),其提供免費的 TLS/SSL 憑證再配合 Certbot 這個自動化工具,讓一般的網站可以很容易地使用 HTTPS 的安全加密網頁,設定很簡單,憑證的更新也可以自動處理。
以下我以 Ubuntu Linux 14.04 的系統為例,示範 nginx 伺服器使用 Let’s Encrypt 憑證設定 HTTPS 安全加密網頁的方法。
下載 Let’s Encrypt SSL 憑證
Let’s Encrypt 的憑證可以透過官方建議的 Certbot 自動化工具來下載,以下是操作步驟。
Step 1
從 Certbot 官方網站下載 certbot-auto 指令稿,並設定其執行權限:
wget https://dl.eff.org/certbot-auto
chmod a+x certbot-auto
certbot-auto 要放在哪裡都可以,建議一開始就找一個適合的地方放好,例如建立一個 /opt/letsencrypt 目錄,把 certbot-auto 放在這裡:
mkdir /opt/letsencrypt mv certbot-auto /opt/letsencrypt/
Step 2
執行 certbot-auto,讓它自動安裝所有相依套件:
/opt/letsencrypt/certbot-auto
執行 certbot-auto 時,會需要輸入密碼取得 root 權限。
Step 3
安裝完成所有需要的系統套件後,接著我們要透過 webroot 的方式,使用既有的 nginx 網頁伺服器來向 Let’s Encrypt 取得憑證,而在認證的過程會需要在網頁根目錄中建立一個 .well-known/acme-challenge/ 目錄,讓 Let’s Encrypt 的伺服器來讀取其中的內容。
一般的 nginx 伺服器通常會設定把句點開頭的隱藏檔案都擋掉,遇到這樣的狀況就會無法進行認證,這時候可以再加一小段設定,讓 .well-known/acme-challenge/ 目錄可以被正常讀取:
location ^~ /.well-known/acme-challenge/ { # the usual settings } location ~ /. { deny all; }
Step 4
使用 certonly 功能下載憑證:
/opt/letsencrypt/certbot-auto certonly --webroot -w /var/www/blog.gtwang.org/ -d blog.gtwang.org -d gtwang.org
Step 5
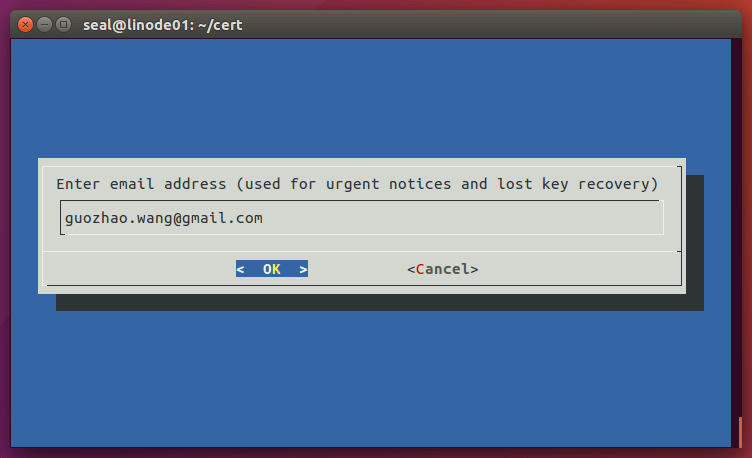
輸入自己的 Email 信箱。
Step 6
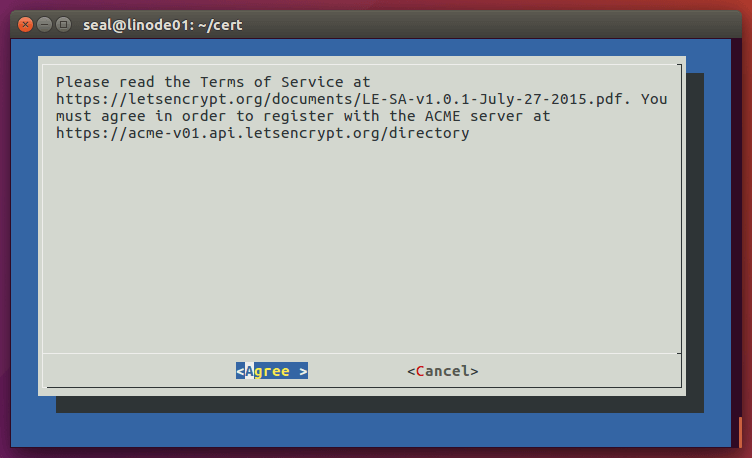
閱讀使用條款,選擇「Agree」繼續。
Step 7
下載完成後,會出現類似這樣的成功訊息。
IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at /etc/letsencrypt/live/blog.gtwang.org/fullchain.pem. Your cert will expire on 2016-08-13. To obtain a new version of the certificate in the future, simply run Certbot again. - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
這樣就成功取得 Let’s Encrypt 的憑證了,而 nginx 用的憑證就儲存在 /etc/letsencrypt/live/blog.gtwang.org/ 目錄之下,其中 fullchain.pem 就是 nginx 需要憑證,而 privkey.pem 則是需要保護好的私鑰,關於憑證檔案的詳細說明,請參考 Certbot 的說明文件。
standalone 的方式來向 Let’s Encrypt 取得憑證,這種方式是由 Certbot 建立一個獨立的網頁伺服器,提供 Let’s Encrypt 讀取驗證用的資料,不過這樣的做法需要綁定 80 或 443 連接埠,所以通常還會需要暫停既有的網頁伺服器,對於一般的網站而言,會造成網站有幾秒鐘的斷線現象,所以我個人不喜歡這樣的方式。接下來要設定 nginx 伺服器,使用這個新憑證來提供 HTTPS 的安全加密網頁。
設定 nginx 伺服器使用 SSL 憑證
要讓 nginx 啟用 HTTPS 安全加密網頁,只要加上 SSL 相關的幾行設定即可,其餘的設定保持不變,以下是我個人使用的 nginx 伺服器設定:
server { # 傾聽 HTTPS 標準埠號 443 listen 443; # 同時啟用 IPv6 的 HTTPS 安全加密網頁 listen [::]:443; server_name blog.gtwang.org; root /var/www/blog.gtwang.org/; index index.php index.html index.htm; # 啟用 SSL ssl on; # 設定 SSL 憑證 ssl_certificate /etc/letsencrypt/live/blog.gtwang.org/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/blog.gtwang.org/privkey.pem; # 其他 SSL 選項 ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # omit SSLv3 because of POODLE (CVE-2014-3566) ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS'; ssl_prefer_server_ciphers on; # ... }
ssl_protocols 的部分記得要把 SSLv3 拿掉,避免 POODLE 攻擊(CVE-2014-3566)。
如果不想自己寫 Nginx 的設定檔,也可以使用 Mozilla 所提供的 Mozilla SSL Configuration Generator 設定檔產生工具。
設定好之後,檢查一下設定檔是否正確:
service nginx configtest
確認無誤之後,重新載入設定檔:
service nginx reload
這樣就完成 nginx 伺服器的設定了,接著就可以開啟 HTTPS 加密的網址來測試了,正常來說,使用 Google Chrome 瀏覽器開啟自己主機的 HTTPS 加密網址,應該就會顯示一個綠色的鎖頭,這樣就代表我們安裝的 SSL 憑證是有效的。
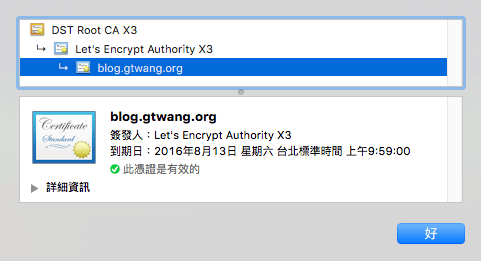
如果想要檢視憑證的內容,可以點擊網址列的綠色鎖頭,裡面可以看到憑證的詳細資料。
另外也可以使用 Qualys 的 SSL 伺服器測試工具來檢測。
自動更新 SSL 憑證
Let’s Encrypt 的憑證使用期限只有三個月,在憑證到期前的一個月可以使用 certbot-auto 來更新憑證,在實際更新之前我們可以加入 --dry-run 參數,先進行測試:
/opt/letsencrypt/certbot-auto renew --dry-run
若測試沒問題,就可以使用正式指令來更新:
/opt/letsencrypt/certbot-auto renew --quiet --no-self-upgrade
而為了方便起見,可以將這個更新指令寫在 /opt/letsencrypt/renew.sh 指令稿中:
#!/bin/sh /opt/letsencrypt/certbot-auto renew --quiet --no-self-upgrade --post-hook "service nginx reload"
這裡我又加上一個 --post-hook 的設定,讓憑證更新完後,可以自動重新載入 nginx 伺服器的設定,讓憑證生效。
接著把這個 /opt/letsencrypt/renew.sh 指令稿寫進 crontab 中:
# m h dom mon dow command 30 2 * * 0 /opt/letsencrypt/renew.sh
官方的建議是這個指令可以一天執行兩次,讓伺服器的憑證隨時保持在最新的狀態,這裡我是設定讓伺服器每週日凌晨兩點半進行憑證的檢查與更新,Certbot 只有在憑證到期前一個月才會進行更新,如果憑證尚未到期,就不會更新。
參考資料:Tecmint、DigitalOcean、DigitalOcean、NGINX Blog、letsencrypt.tw






Yen-Ting Chen
您好,看了這篇文章感覺很受用,我也將我的網站從自簽的SSL改成這家的了!
不過我在照著這篇文章實做的時候,發現了一些小錯誤,想私下給您做回饋
在step 4 這
certbot certonly –webroot…..
應該是
certbot-auto certonly –webroot…..
我原本以為cerbot-auto 會幫我裝上certbot這個指令,後來才發現可能是您筆誤了。
另外由於更新憑證的時候,會要求root權限,所以一般使用者的cron應該無法完成這個工作?我沒試過只是猜想的…
G. T. Wang
已修正,感謝提醒。更新憑證確實是要使用 root 或是系統的 cron。
JIElite
目前使用 certbot, 而非 certbot-auto 也可以!
老詹
謝謝 看了之後 我這外行人都裝了起來了,希望大家可以看到這文章,順利的申請到憑證。
彭景澤
受益良多